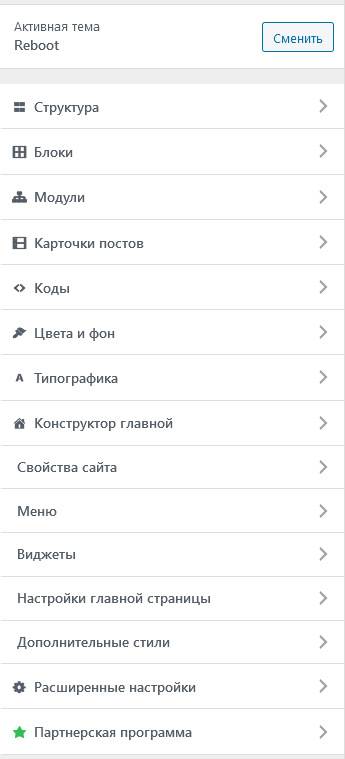
All design settings are conveniently organized in the WordPress Customizer (Appearance > Customize). Options are grouped into logical sections that let you control the look and layout of different parts of your site.
Layout & Structure
This section lets you adjust the width and padding of your header, primary navigation, footer menu, and footer itself. The Structure panel includes the following subsections: Header, Below Header Menu, Footer Menu, and Footer.

Header
Adjust the header’s width and inner padding to match your design needs.

Below Header Menu
Configure the width and choose whether the primary navigation below the header is sticky.

Footer Menu
Configure the width and choose whether the footer menu is visible on mobile devices.

Footer
Control the footer width to match your site’s overall layout.

Sections
Options to customize your site’s header and footer, add custom text, tracking codes, and more. Includes the following subsections: Header, Footer, Homepage, Post, Page, Archives, Comments, Sidebar, Search, 404.
Header
Customize your site’s header: upload your logo, hide the site title or tagline, add custom HTML, or adjust the layout of header elements (logo, menu, search).

Footer
Customize your site’s footer: set custom copyright text, add tracking codes, choose the number of widget columns, enable or disable a sticky footer, and set equal widget widths.
Homepage
Customize your homepage layout: choose how post cards display (grid, small, vertical, horizontal, standard), set sidebar position (left, right, or none), define the homepage H1 title and text, and choose whether to place them at the top or above the footer.

Single Post
Customize the layout of single posts: choose sidebar position (left, right, or none), show or hide the featured image, top social share buttons, category, author, view count, related posts, date, excerpt, bottom social buttons, rating, tags, author box, and comments.
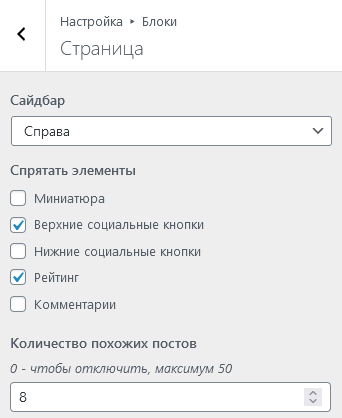
Page
Customize the layout of pages: control sidebar position (left, right, or none), number of related posts shown, display or hide featured image, top and bottom social share buttons, ratings, and comments.
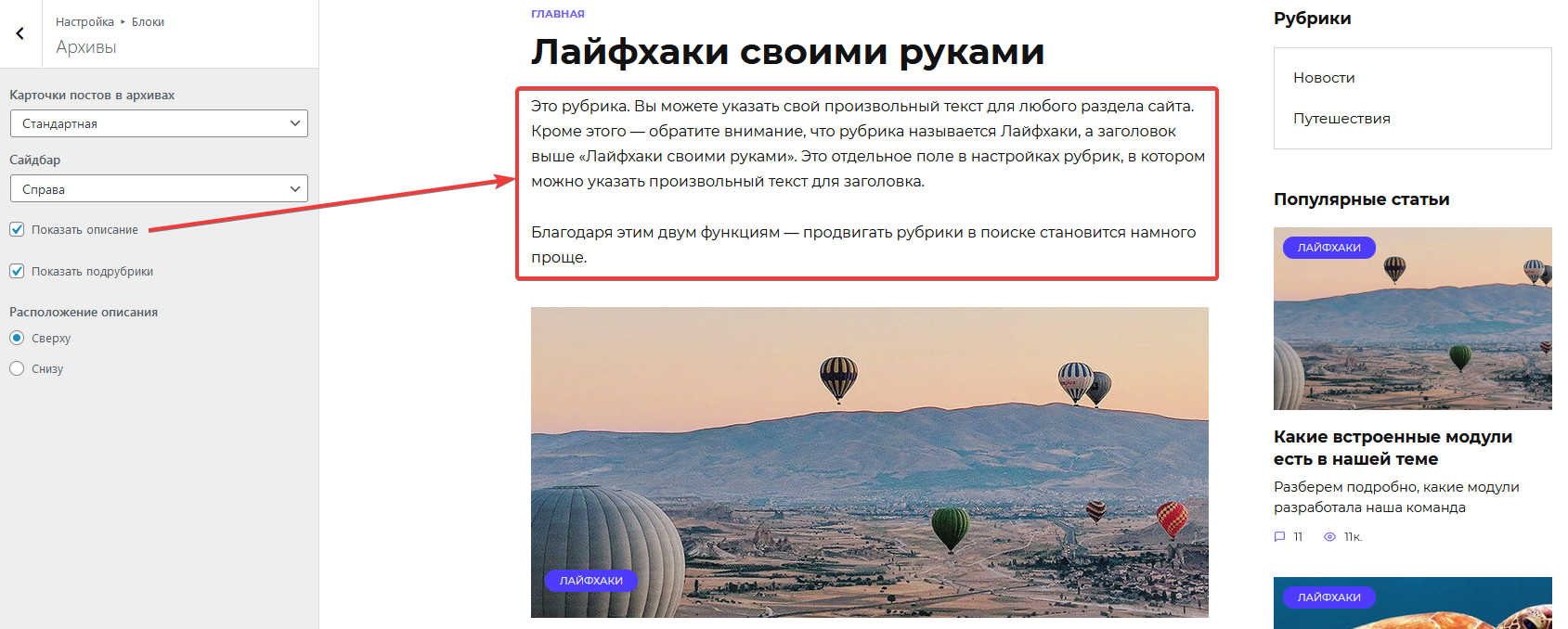
Archives
Customize the appearance of category and archive pages: choose post card layout (grid, small, vertical, horizontal, standard), set sidebar position (left, right, or none), and control the display of subcategories and their descriptions.
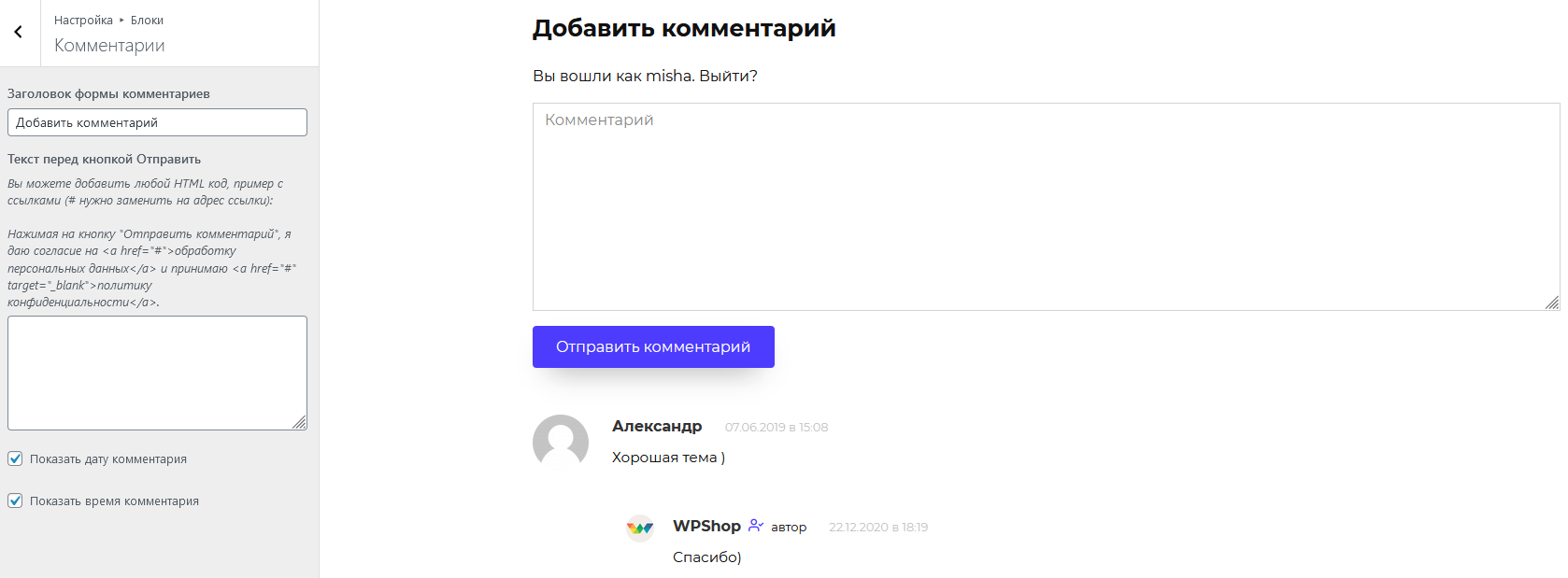
Comments
Customize the appearance of the comment section: add custom text above the Submit button (e.g. privacy notice), change the form title, and adjust date and time formatting.
Sidebar
Control the sidebar display on mobile devices, and enable sticky (fixed) behavior on scroll.
Search
Customize the search results page layout: choose post card style (grid, compact, vertical, horizontal, standard), set sidebar position (left, right, or none), customize title and text, and choose whether to show the search form and related posts.
404 Page
Customize the 404 page layout: choose sidebar position (left, right, or none), set the title and message text, and choose whether to display the search form and related posts.
Modules
For details on this section and other built-in options, you can read more here.
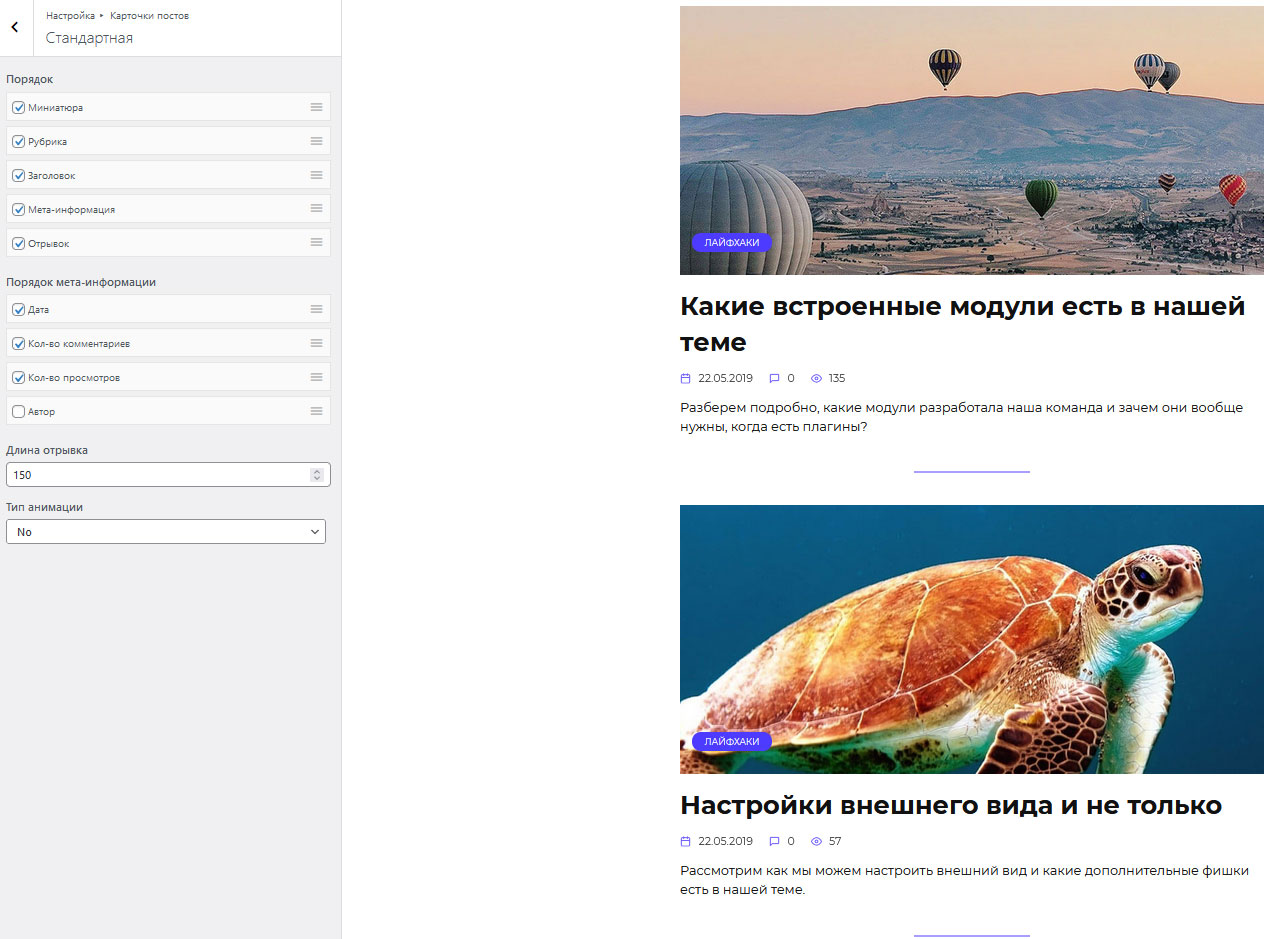
Post Cards
Customize the design of your post cards: adjust size, meta information, excerpt length, and animation style.

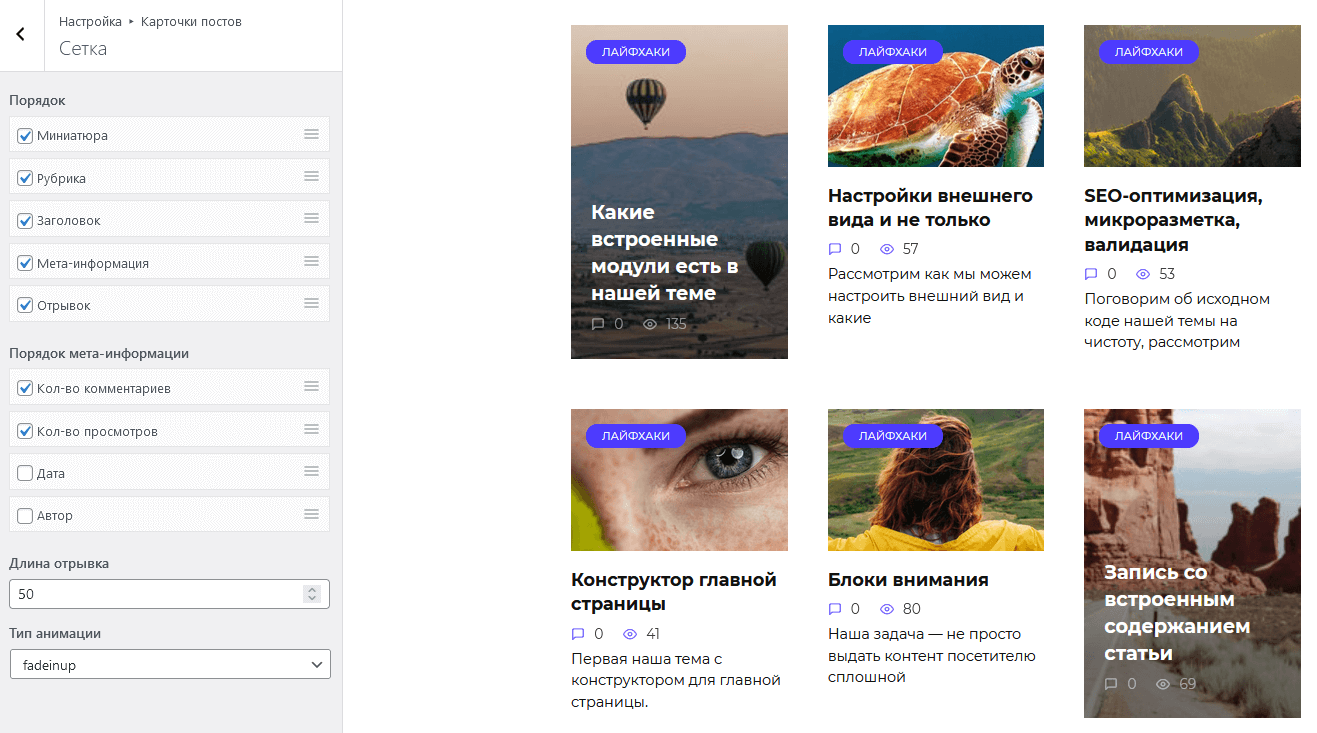
Grid Layout
Control the element order, excerpt length, and animation style for post cards displayed in a grid.
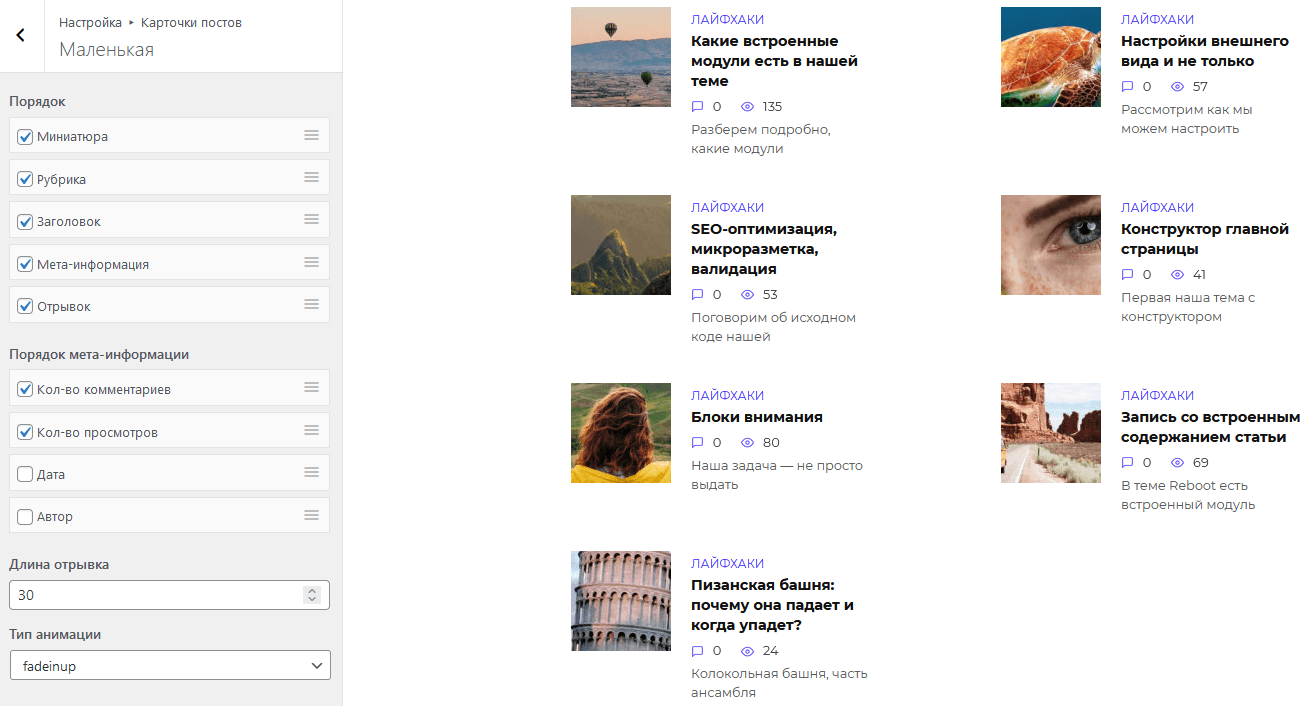
Compact Layout
Customize element order, excerpt length, and animation for smaller post cards.
Vertical Layout
Set element order, excerpt length, and animation for vertically-styled post cards.
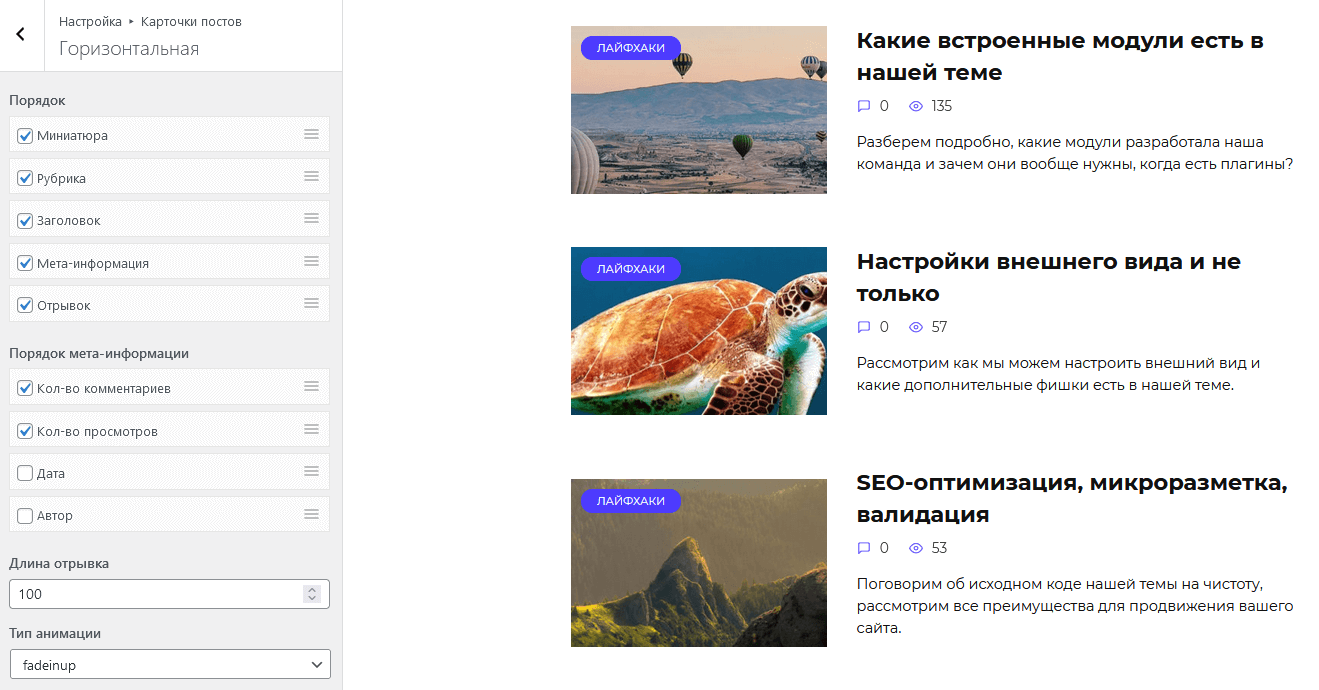
Horizontal Layout
Adjust the element order, excerpt length, and animation style for horizontal post cards.
Standard Layout
Manage the element order, excerpt length, and animation for classic post card layouts.
Related Posts
Configure the layout for related post cards: set element order, excerpt length, and animation style.
Custom Code
This section lets you easily add custom code snippets into your site’s <head>, before </body>, or after post content.

Colors & Background
Control the color scheme of your site’s elements.
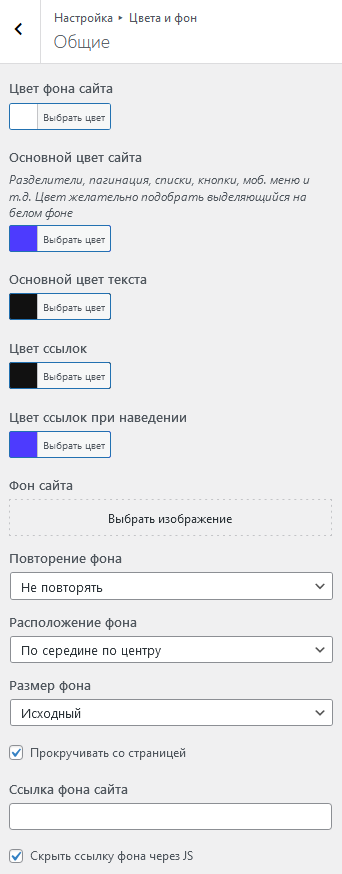
General Colors
Set global colors for your entire website.
Header Colors
Customize the colors of your site’s header.
Menu Colors
Adjust colors for your site’s navigation menu.
Footer Colors
Set custom colors for your site’s footer.
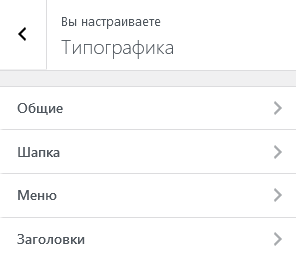
Typography
This section lets you customize your site’s typography settings, including the base font family, size, weight, line height, and fonts for different areas like body text, site title/description, and menu links.
Settings are neatly organized by site areas so you can fine-tune the typography for different sections.
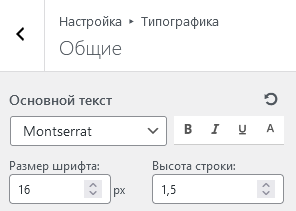
Body
Controls the typography for your site’s main content.
Header
Customize the font for your site title and description.
Menu
Adjust the typography for your navigation menu links.
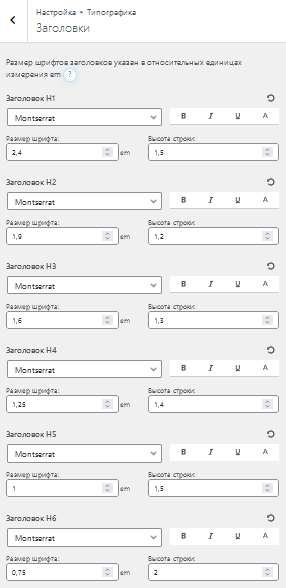
Headings
Configure the font styles for all heading levels across your site.
Homepage Builder
This section lets you customize your homepage layout by adding and arranging widgets with drag and drop. You can choose between two widget types: Posts and Custom HTML.
Posts
Display your posts in a customizable layout. Choose card styles, background options, and control which posts appear by category, subcategory, or specific selections.
Custom HTML
Add your own HTML blocks with optional background styling—perfect for things like newsletter signup forms or promotional content.
Site Identity
Configure your site title, tagline, and favicon.

Menus
Control the display and placement of your site’s menus in various locations.

Learn how to create and manage menus here.
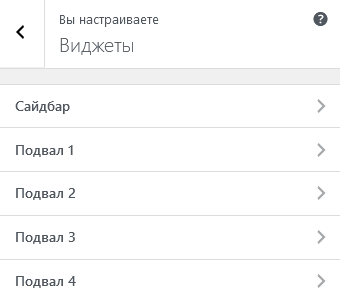
Widgets
Add widgets directly here without going to Appearance > Widgets in the dashboard. The number of footer widget areas (Footer 1 – Footer 5) depends on what you set under Appearance > Customize > Footer > Number of widget areas.
Homepage Display
Choose what to show on your site’s homepage: your latest posts in reverse chronological order or a static page.

Additional CSS
Add your own custom CSS without editing theme files directly.

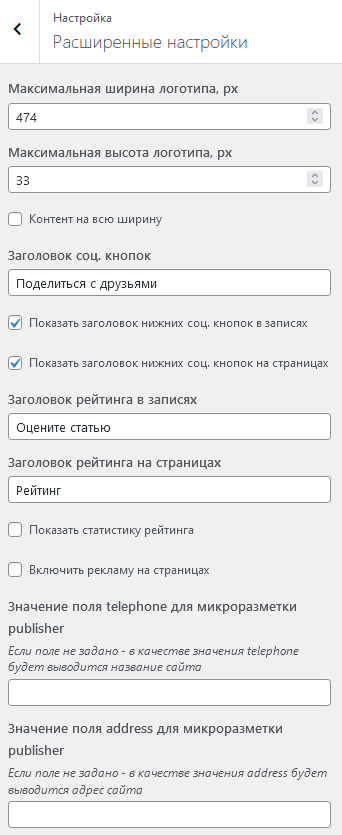
Advanced Settings
Tweak advanced theme options including max logo dimensions, full-width content, social share button titles, post ratings, related posts, in-page ads, and structured data for telephone and address.
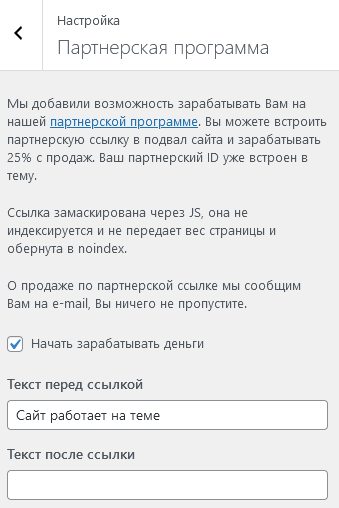
Affiliate Program
Easily join our affiliate program by embedding a search-engine-hidden affiliate link in your site’s footer. No need to manually add your affiliate ID; it’s included automatically.